Taxonomies systems for naming and organizing things into groups that share similar characteristics. Initially emerging from Biology and Library Sciences, we increasingly tend to use Taxonomies for describing the outcome structure of buildings, or for labeling the navigation system of a given application.
Creating a product’s set of taxonomies is part of the html"}]' tabindex='0' role='link'>User Experience and html"}]' tabindex='0' role='link'>Information Architecture process. It is therefore an important aspect of communicating the product offering to the html"}]' tabindex='0' role='link'>target audience in a way that will help them understand the product’s functionality, while at the same time, minimizing the amount of time they spend in order to get their bearings and find what options they need to control within the product

Within a given application’s html"}]' tabindex='0' role='link'>information architecture, we use taxonomies to replace the general term group with the category or menu group and arrange all the “things” according to their actions, features or items. There is no right way of doing a product html"}]' tabindex='0' role='link'>taxonomy. Often there are several kinds of representations that product taxonomies adhere to, each created to represent all the different needs of all the different user types one is targeting. These decisions take into consideration any known cultural differences, age differences or group dialects among your html"}]' tabindex='0' role='link'>target audience. Taxonomies therefore should also be revised when the product evolves to accommodate new functionalities and changes in focus or use value.
When to use Product Taxonomies
Taxonomies are mostly used in large information structures such as libraries, document repositories, or knowledge management systems but they should also be developed when designing your html"}]' tabindex='0' role='link'>Minimum Viable Product’s user interface. Both large and small information structures need to have a good html"}]' tabindex='0' role='link'>taxonomy that best represents the operations available to the user within a logical structure.
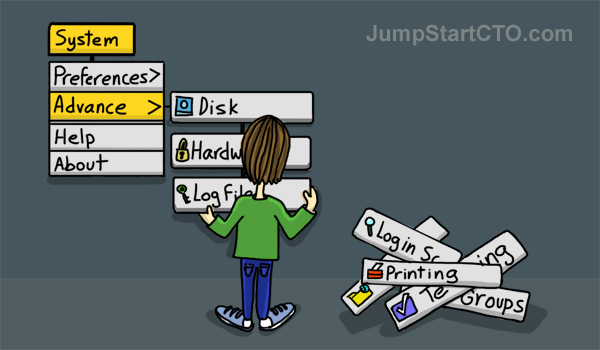
Take for example the menu system of most Document Editor applications. In word processor applications there is, across the top, a menu arrangement that includes the list of all possible operations which are arranged under specific labeled categories, where each category label is meant to be a representation of all the included operations and each single operation within the category, and where each has its own unique and distinct label.
html"}]' tabindex='0' role='link'>taxonomy example" src="https://d2haskyseezqzi.cloudfront.net/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="https://d2haskyseezqzi.cloudfront.net/wp-content/uploads/2013/03/Simple-product-taxonomy-example.jpg" alt="This is an example of a html"}]' tabindex='0' role='link'>taxonomy that labels requirements according to user needs and user feedback though running a couple simple tests that help determine your html"}]' tabindex='0' role='link'>Minimum Viable Product's UEX." width="678" height="53" srcset="" data-srcset="https://d2haskyseezqzi.cloudfront.net/wp-content/uploads/2013/03/Simple-product-taxonomy-example.jpg 678w, https://d2haskyseezqzi.cloudfront.net/wp-content/uploads/2013/03/Simple-product-taxonomy-example-300x23.jpg 300w" sizes="(max-width: 678px) 100vw, 678px"/>
Eventually all products will need to have a well determined html"}]' tabindex='0' role='link'>taxonomy that best represents the labels and categories of their information structure. This structure needs to be decided upon in a clear and unambiguous way, because without it the user won’t easily find the buttons or the tool he needs and will make it difficult for him to understand even where to look for it.
Creating Product Taxonomies
Developing a good html"}]' tabindex='0' role='link'>taxonomy starts by understanding which items need to be arranged, and secondly, which groups they need to be separated in, because there are categories which are mutually exclusive, unambiguous, and or taken together, and because their labels have include all the possibilities of the html"}]' tabindex='0' role='link'>user experience. In practice, a good html"}]' tabindex='0' role='link'>taxonomy is a structure that is easy for the user to remember and even easier for him to use.
The important thing to remember is that you need to put a considerable amount of effort into labeling both the categories and the items within each category on your interface. Good labels for categories will help your users understand what is included under the category and also what differentiates it from other categories. Ambiguous labeling causes quick in-and-out behaviors, because users will be spending their time searching for the right location of a specific item. Sometimes you can observe the same “in and out” behavior repeatedly, even after a user has been using the product for a long time. When the labeling is not clear, users will keep spending time trying to locate the same category for the same features they’ve already used before, which is a behavior that demonstrates a poorly developed html"}]' tabindex='0' role='link'>taxonomy.
Finding the right labeling also means understanding your html"}]' tabindex='0' role='link'>target audience better. Specifically, you need to know more about their perceptions and comprehension of your html"}]' tabindex='0' role='link'>taxonomy and carefully choose which set of labels they can adapt to. Sometimes there are terminologies that we use that tend to have a slightly different meaning depending on a person’s age, culture, professional background, etc.
Taxonomies Are Not Just Hierarchies
Within a given set of product categories, the more important items you have should to be given more importance than others. Sometimes particular labels deserve to be given their own unique real estate within the user interface. There is also a need for highlighting such items simply because each product has its common use cases and its own set of commonly performed operations, all of which are linked according to html"}]' tabindex='0' role='link'>use case. By highlighting these important items and, likewise, by placing them in an easy to see and use location within the interface, the user will be able to perform his most important use cases within a shorter amount of time.
One method of highlighting items can be achieved by creating shortcuts from within the categories and placing those shortcuts in a visible place. But this is only one example, there are many more aspects to consider when building your product html"}]' tabindex='0' role='link'>taxonomy, and there is a need for your to use an expert for advice when creating one.
html"}]' tabindex='0' role='link'>taxonomy structure with shortcuts" src="https://d2haskyseezqzi.cloudfront.net/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="https://d2haskyseezqzi.cloudfront.net/wp-content/uploads/2013/03/taxonomy-stracture-with-shortcuts.jpg" alt="Taxonomies help you structure your menu system on your interface. Doing testing now and gathering user feedback helps you make decisions that will make advances in developments easier to implement later. Having the right labels and menus early helps avoid complications with your invention in the future." width="758" height="48" srcset="" data-srcset="https://d2haskyseezqzi.cloudfront.net/wp-content/uploads/2013/03/taxonomy-stracture-with-shortcuts.jpg 758w, https://d2haskyseezqzi.cloudfront.net/wp-content/uploads/2013/03/taxonomy-stracture-with-shortcuts-300x18.jpg 300w" sizes="(max-width: 758px) 100vw, 758px"/>
Taxonomies and your html"}]' tabindex='0' role='link'>Minimum Viable Product
When designing your html"}]' tabindex='0' role='link'>Minimum Viable Product, invest some effort in mastering everything about the html"}]' tabindex='0' role='link'>user experience. Invest you time in planning and creating the product html"}]' tabindex='0' role='link'>taxonomy early, especially when the number of features your product is offering is still relatively low. Even though this might seem like a time when there is no need for a well developed html"}]' tabindex='0' role='link'>taxonomy, but when you take into consideration the whole lifespan of your product, doing it now rather than later is proven be the best approach.
Introducing a good product html"}]' tabindex='0' role='link'>taxonomy from the start ensures that it will already be there when you later add more functionality to your html"}]' tabindex='0' role='link'>Minimum Viable Product. Finding the correct placement for your categories early will be easier to do now, because further on you might end up having to restructuring the product interface all over again to frequently accommodate additions as they happen.
Tools that Help you Build your Product html"}]' tabindex='0' role='link'>Taxonomy
I use several tools when it comes to planning and communicating the product html"}]' tabindex='0' role='link'>taxonomy. These tools help to visualize your html"}]' tabindex='0' role='link'>taxonomy clearly and aid you as you easily move items and sub-categories from one category to another one. Using a text editor and word documents can also help in planning the product html"}]' tabindex='0' role='link'>taxonomy, but there are better tools like Mind-Mapping software or Unique html"}]' tabindex='0' role='link'>Taxonomy creation tools that help considerably in this process of building one’s html"}]' tabindex='0' role='link'>taxonomy.
Xmind is one example of a mind-mapping software which easily lets you build taxonomies and manipulate them.
html"}]' tabindex='0' role='link'>taxonomy with XMind" src="https://d2haskyseezqzi.cloudfront.net/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="https://d2haskyseezqzi.cloudfront.net/wp-content/uploads/2013/03/building-taxonomy-with-xmind.jpg" alt="Xmind is a great application that aids the determination, positioning, and hierarchy of your menu system's html"}]' tabindex='0' role='link'>taxonomy. Making key decisions now about your invention will help you save time when later versions of your offering come out." width="670" height="579" srcset="" data-srcset="https://d2haskyseezqzi.cloudfront.net/wp-content/uploads/2013/03/building-taxonomy-with-xmind.jpg 670w, https://d2haskyseezqzi.cloudfront.net/wp-content/uploads/2013/03/building-taxonomy-with-xmind-300x259.jpg 300w" sizes="(max-width: 670px) 100vw, 670px"/>
Another option which often use is correlate, an old yet still simple tool to build taxonomies with
html"}]' tabindex='0' role='link'>taxonomy with Correlate" src="https://d2haskyseezqzi.cloudfront.net/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="https://d2haskyseezqzi.cloudfront.net/wp-content/uploads/2013/03/building-taxonomy-with-correlate.jpg" alt="Correlate is another application that provides a visual way to structure your taxonomical hierarchies. Labels for buttons, menu headings and options selection is made easier once you determine what your html"}]' tabindex='0' role='link'>taxonomy entails." width="495" height="368" srcset="" data-srcset="https://d2haskyseezqzi.cloudfront.net/wp-content/uploads/2013/03/building-taxonomy-with-correlate.jpg 495w, https://d2haskyseezqzi.cloudfront.net/wp-content/uploads/2013/03/building-taxonomy-with-correlate-300x223.jpg 300w" sizes="(max-width: 495px) 100vw, 495px"/>
User Testing the Product html"}]' tabindex='0' role='link'>Taxonomy
Product taxonomies ought to be tested with real users before they are applied in the product interface and especially before the product is developed. Like in older posts, our approach is that user testing is a basic part of building your html"}]' tabindex='0' role='link'>Minimum Viable Product.
A basic approach for testing the product html"}]' tabindex='0' role='link'>taxonomy with real users would be to list all items on a white board and then ask the users to group them into categories that they feel is relevant to them (even without labeling each category). The next step would be to show users the proposed product html"}]' tabindex='0' role='link'>taxonomy and let them compare it to the structure they have created. This process will help you understand the all sorts of differences enabling you to make adjustments to the product html"}]' tabindex='0' role='link'>taxonomy. When practicing this process with a group of users that represent the html"}]' tabindex='0' role='link'>target audience, the revised product html"}]' tabindex='0' role='link'>taxonomy that emerges from this process will better represent the desired product html"}]' tabindex='0' role='link'>taxonomy when you match it with your html"}]' tabindex='0' role='link'>target audience that will be the ones using your html"}]' tabindex='0' role='link'>Minimum Viable Product
There are known methods for validating the product html"}]' tabindex='0' role='link'>taxonomy with real users, they are generally named Cart Sorting (Read more in WikiPedia) like the Delphi html"}]' tabindex='0' role='link'>Card Sorting . There are also many online tools for Remote html"}]' tabindex='0' role='link'>Card Sorting like The Mind Canvas, OptimalSort and WebSort.
Summary
Product taxonomies are an important aspect of planning and arranging your product offering. It is yet another way that makes it easier for a user to find and use your interface. When developing your html"}]' tabindex='0' role='link'>Minimum Viable Product, it is important to plan your product html"}]' tabindex='0' role='link'>taxonomy from the start, and not wait until after it is more mature or already launched. This will help you to avoid frequent needs to change the user interface. Remember to test the product html"}]' tabindex='0' role='link'>taxonomy with real users that represent the product’s real html"}]' tabindex='0' role='link'>target audience and, in turn, make adjustments based on their user feedback. Clear Taxonomies are the most helpful way to explain what the product offering is and how the user can utilize your product in the most efficient way.