In this article I share a recent experience of a user testing session that was conducted. I believe that this experience shows how much easier things become when user testing is performed. Not only does it yield data about your html"}]' tabindex='0' role='link'>Minimal Viable Product (html"}]' tabindex='0' role='link'>Minimum Viable Product)?" href="http://jumpstartcto.com/what-is-a-minimal-viable-product-Minimum Viable Product/">html"}]' tabindex='0' role='link'>Minimum Viable Product, it is also important to meet regularly with real users to gather user requirements during the initial stages of the development of your product – before it is offered to the market – for these reasons.
 html"}]' tabindex='0' role='link'>target audience to understand your offering. Meeting with a sample of potential users provides an opportunity to collect data on user requirements for future releases of versions of your product." width="600" height="350" srcset="" data-srcset="https://d2haskyseezqzi.cloudfront.net/wp-content/uploads/2013/03/User-Testing-made-easy.jpg 600w, https://d2haskyseezqzi.cloudfront.net/wp-content/uploads/2013/03/User-Testing-made-easy-300x175.jpg 300w" sizes="(max-width: 600px) 100vw, 600px"/>
html"}]' tabindex='0' role='link'>target audience to understand your offering. Meeting with a sample of potential users provides an opportunity to collect data on user requirements for future releases of versions of your product." width="600" height="350" srcset="" data-srcset="https://d2haskyseezqzi.cloudfront.net/wp-content/uploads/2013/03/User-Testing-made-easy.jpg 600w, https://d2haskyseezqzi.cloudfront.net/wp-content/uploads/2013/03/User-Testing-made-easy-300x175.jpg 300w" sizes="(max-width: 600px) 100vw, 600px"/>
Read More …
Tag Archives: Visual Design
User Testing Made Easy
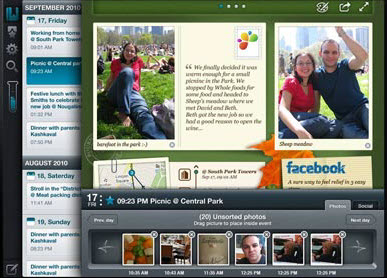
Wire Framing Your Minimal Viable Product
Wire-frames are useful in the preparation of mock-ups and are also helpful in the process of developing your html"}]' tabindex='0' role='link'>Minimum Viable Product. html"}]' tabindex='0' role='link'>Wireframes are the output of choice for interaction designers and product managers, because it allows them to easily and quickly draw a page schematic or screen html"}]' tabindex='0' role='link'>blueprint that represents the skeletal framework of the application or any part of it. html"}]' tabindex='0' role='link'>Wireframes enable developers to envision not only how the product works but also gives them the opportunity to explain any perceived html"}]' tabindex='0' role='link'>user flows at the design stage.
html"}]' tabindex='0' role='link'>minimal viable product" src="https://d2haskyseezqzi.cloudfront.net/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="https://d2haskyseezqzi.cloudfront.net/wp-content/uploads/2013/03/wireframing-your-minimal-viable-product1.jpg" alt="Wires are useful tools that help you take your idea and express it in a way that designers and developers can interpret. In order to develop an idea into an invention, you need to have the right equipment to communicate with" width="600" height="350" srcset="" data-srcset="https://d2haskyseezqzi.cloudfront.net/wp-content/uploads/2013/03/wireframing-your-minimal-viable-product1.jpg 600w, https://d2haskyseezqzi.cloudfront.net/wp-content/uploads/2013/03/wireframing-your-minimal-viable-product1-300x175.jpg 300w" sizes="(max-width: 600px) 100vw, 600px"/>
Using an Interface Designer and a Visual Designer to Help You Build Your Product
 html"}]' tabindex='0' role='link'>Minimal Viable Product html"}]' tabindex='0' role='link'>Minimum Viable Product is designed using an interface designer, a Visual designer, and a Chief Technology Officer that bridges between the two."/>
html"}]' tabindex='0' role='link'>Minimal Viable Product html"}]' tabindex='0' role='link'>Minimum Viable Product is designed using an interface designer, a Visual designer, and a Chief Technology Officer that bridges between the two."/>
All successful html"}]' tabindex='0' role='link'>Minimal Viable Product (html"}]' tabindex='0' role='link'>Minimum Viable Product)?" href="http://jumpstartcto.com/what-is-a-minimal-viable-product-Minimum Viable Product/">products have, as their most important component, a well developed User Interface. Because it is very important that your product is launched with an easy to learn user interface, your team needs to have both an excellent User Interface expert and a great Visual Designer. JumpstartCTO explains how to use an Interface Designer and a Visual Designer to help you build your product.